Pembuatan Tabel Pada HTML

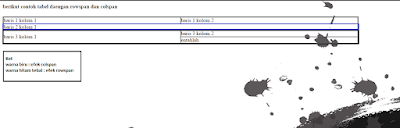
Kalian tau apa itu HTML-kan, yap! HTML (Hypertext Markup Language) merupakan protokol yang digunakan untuk mentransfer data antara web server ke web browser. Protokol ini hanya mentransfer data yang berformat HTML (Hypertext Markup Language). Saya akan memberikan informasi seperti : 1. Pembuatan Tabel Biasa 2. Pembuatan Tabel Spanning 3. Pembuatan Tabel Bersarang (tabel dalam tabel) 1.Pembuatan Tabel Biasa Untuk menampilkan tabel kita menggunakan tag <table> dan ditutup dengan tag </table>. Berikut struktur elemen tabel dasar. <table> <tr> <td>baris 1 kolom 1</td> <td>baris 1 kolom 2</td> </tr> </table> Kita bisa membuat heading pada kata di baris atau kolom menggunakan tag <th>....</th>. Jika ingin menambah columns lagi kalian bisa menambah tag <tr>...</tr> setalah tutup tag </tr> pertama dan kita dapat menamba h row dengan tag<td>....</td...