Pembuatan Layout Halaman Menggunakan HTML
ketikkan HTML di bawah ini untuk membuat layout halaman
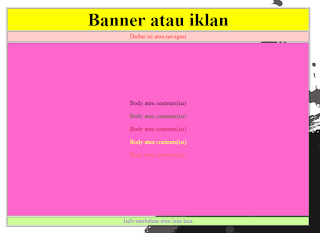
Top Index
<!DOCTYPE html>
<head>
<title>Top Index</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="542" border="1" align="center">
<tr>
<td height="23" align="center" bordercolor="#FFFFFF" bgcolor="#FFFF00"><strong><font size="+5">Banner atau iklan
</font></strong></td>
</tr>
<tr>
<td height="27" align="center" bgcolor="#FFCCCC"><font color="#FF0000">Daftar isi atau navigasi</font></td>
</tr>
<tr>
<td height="457" align="center" bgcolor="#FF66CC">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau contents(isi)</font></p>
<p><font color="#CC0000">Body atau contents(isi)</font></p>
<p><font color="#FFFF00">Body atau contents(isi)</font></p>
<p><font color="#FF6633">Body atau contents(isi)</font></p>
</td>
</tr>
<tr>
<th height="23" align="center" bgcolor="#CCFF99"><font color="#9966CC">Info tambahan atau lain-lain</font></th>
</tr>
</table>
</form>
</body>
</html>
Top Index
<!DOCTYPE html>
<head>
<title>Top Index</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="542" border="1" align="center">
<tr>
<td height="23" align="center" bordercolor="#FFFFFF" bgcolor="#FFFF00"><strong><font size="+5">Banner atau iklan
</font></strong></td>
</tr>
<tr>
<td height="27" align="center" bgcolor="#FFCCCC"><font color="#FF0000">Daftar isi atau navigasi</font></td>
</tr>
<tr>
<td height="457" align="center" bgcolor="#FF66CC">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau contents(isi)</font></p>
<p><font color="#CC0000">Body atau contents(isi)</font></p>
<p><font color="#FFFF00">Body atau contents(isi)</font></p>
<p><font color="#FF6633">Body atau contents(isi)</font></p>
</td>
</tr>
<tr>
<th height="23" align="center" bgcolor="#CCFF99"><font color="#9966CC">Info tambahan atau lain-lain</font></th>
</tr>
</table>
</form>
</body>
</html>
contoh hasil layout



Komentar
Posting Komentar